6.2 前端项目容器化

系列 - 应用程序容器化
目录
摘要
本实验将指导你如何将两个不同类型的前端项目(Node.js应用和静态网站)容器化。通过实践,你将学习如何编写Dockerfile、构建Docker镜像以及运行容器,这些都是前端开发中常见的容器化操作。
任务步骤
任务一:node-bulletin-board 项目
项目简介
node-bulletin-board是一个简单的公告板应用,使用Node.js和Express框架构建。这个项目将演示如何容器化一个需要运行时环境的JavaScript应用。
Node.js项目基础概念
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,让开发者可以使用JavaScript编写服务器端代码。它使JavaScript从浏览器扩展到了服务器,为前端开发提供了完整的工具链支持。
npm(Node Package Manager)是Node.js的默认包管理工具,用于安装、共享和管理JavaScript代码包。它维护着世界上最大的开源代码库,开发者可以通过简单的命令安装和使用成千上万的第三方库。
package.json是Node.js项目的核心配置文件,记录项目的元数据和依赖关系。它定义了项目所需的各种依赖包及其版本,包含启动、测试、构建等脚本命令,是前端项目容器化过程中的关键文件,容器通常会根据它安装依赖并执行相应的构建命令。
1、准备项目
node-bulletin-board 是一个使用 JavaScript 语言构建的项目,执行以下命令使用 git 工具将该项目下载到本地:
git clone https://git.seahi.me/docker/node-bulletin-board2、进入到该项目中
cd node-bulletin-board/bulletin-board-app创建 Dockerfile 内容如下:
技巧
如果已经有 Dockerfile,先清空内容再添加以下内容
FROM node:6.11.5
WORKDIR /usr/src/app
COPY package.json .
RUN npm install
COPY . .
CMD [ "node", "server.js" ]
Dockerfile解析
FROM node:6.11.5- 指定基础镜像,这里使用Node.js 6.11.5版本WORKDIR /usr/src/app- 定义工作目录,后续步骤都在该目录下执行COPY package.json .- 先复制package.json文件到工作目录RUN npm install- 安装项目依赖COPY . .- 复制所有项目文件到工作目录CMD [ "node", "server.js" ]- 定义容器启动时默认执行的命令
为什么先复制package.json再安装依赖?
这是Docker构建的最佳实践之一。通过先复制package.json并安装依赖,可以利用Docker的缓存机制。只有当package.json发生变化时,才会重新执行npm install,否则会使用缓存,大大提高构建速度。
3、构建镜像
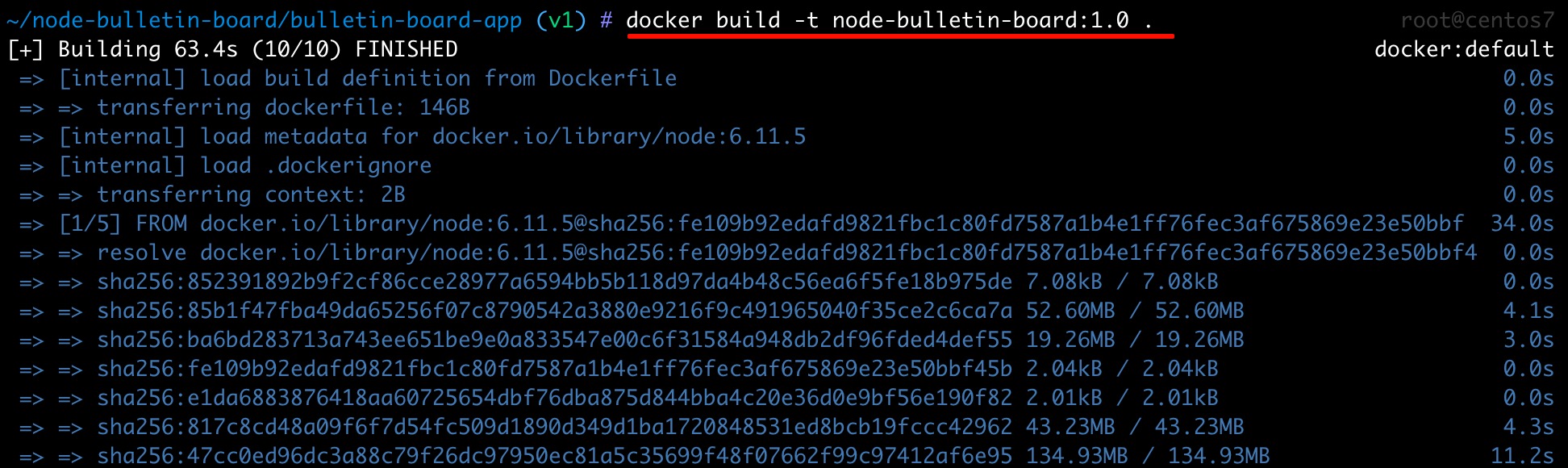
执行以下命令构建Docker镜像:
docker build -t bulletin-board:1.0 .
技巧
不使用
-f 参数的话,Docker会默认使用当前目录下名为 Dockerfile 的文件进行构建。如果你的Dockerfile使用了其他名称,可以通过 -f 参数指定,例如:docker build -t 镜像名称:标签 -f 自定义Dockerfile名 .4、启动容器并验证
执行以下命令启动容器:
docker run --name bulletin-board -p 8000:8080 -d bulletin-board:1.0
命令参数解析
--name bulletin-board: 指定容器名称-p 8000:8080: 端口映射,将宿主机的8000端口映射到容器内的8080端口-d: 后台运行容器bulletin-board:1.0: 使用的镜像名称和标签
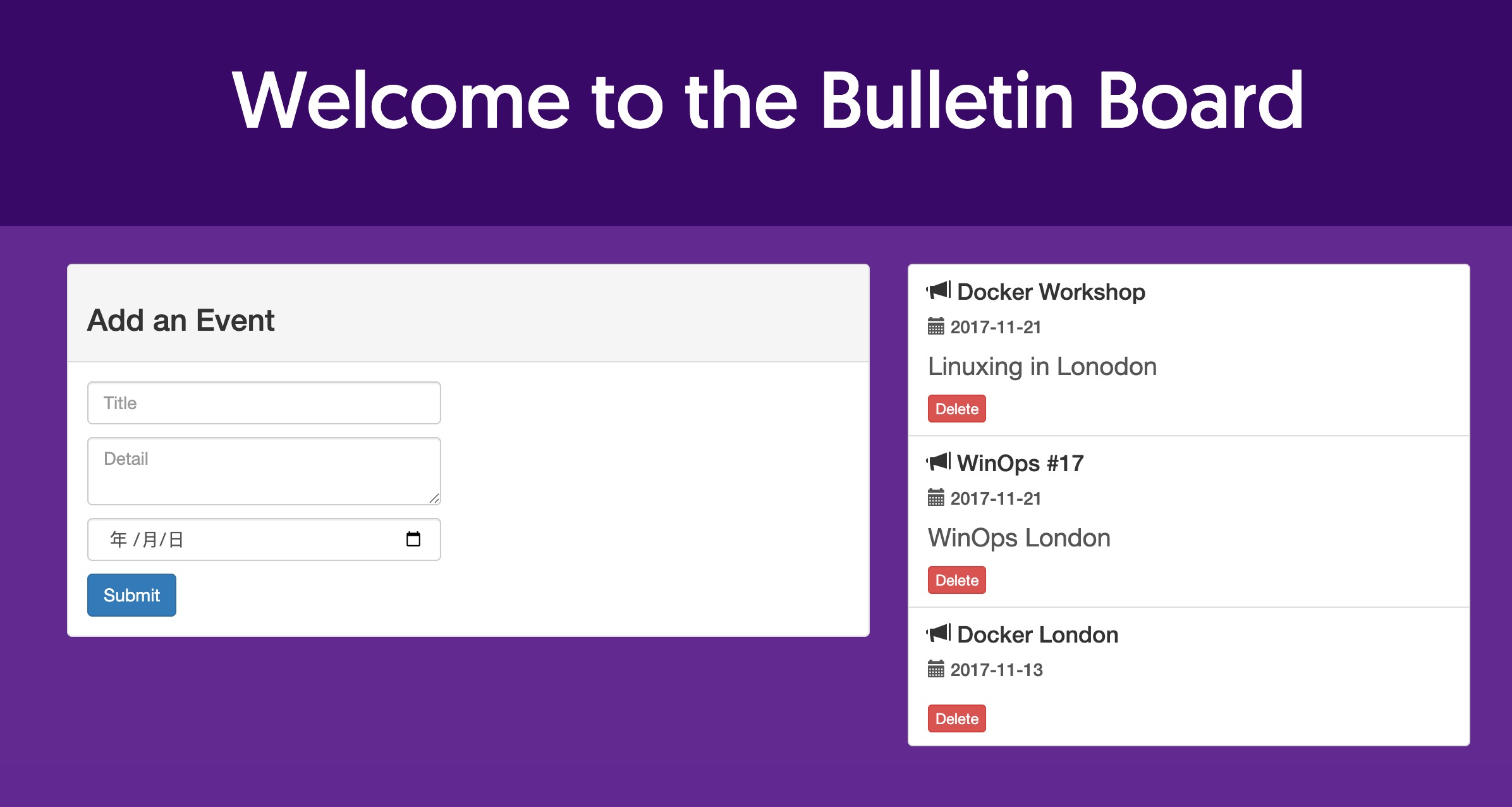
打开浏览器访问 http://localhost:8000:

任务二:pacman 项目
信息
Pacman项目是一个纯静态的Web应用,不需要Node.js运行时。这个任务将演示如何容器化一个静态网站,这也是前端项目的另一种常见形式。
1、准备项目
执行以下命令克隆Pacman游戏项目:
git clone https://git.seahi.me/docker/pacman2、编写 Dockerfile
进入项目目录,创建 Dockerfile 文件并添加以下内容:
FROM nginx:alpine
COPY . /usr/share/nginx/html
Dockerfile解析
FROM nginx:alpine- 使用轻量级的nginx镜像作为基础镜像,alpine版本体积更小COPY . /usr/share/nginx/html- 将当前目录下的所有文件复制到nginx的默认网站目录
技巧
对于静态网站,使用nginx作为Web服务器是一种常见且高效的方案。nginx:alpine镜像体积小、启动快,非常适合部署静态内容。
3、构建并运行容器
执行以下命令构建镜像:
docker build -t pacman:1.0 .运行容器:
docker run --name pacman -p 8080:80 -d pacman:1.0
命令参数说明
--name pacman: 指定容器名为pacman-p 8080:80: 将宿主机的8080端口映射到容器内部的80端口(nginx默认端口)-d: 后台运行容器
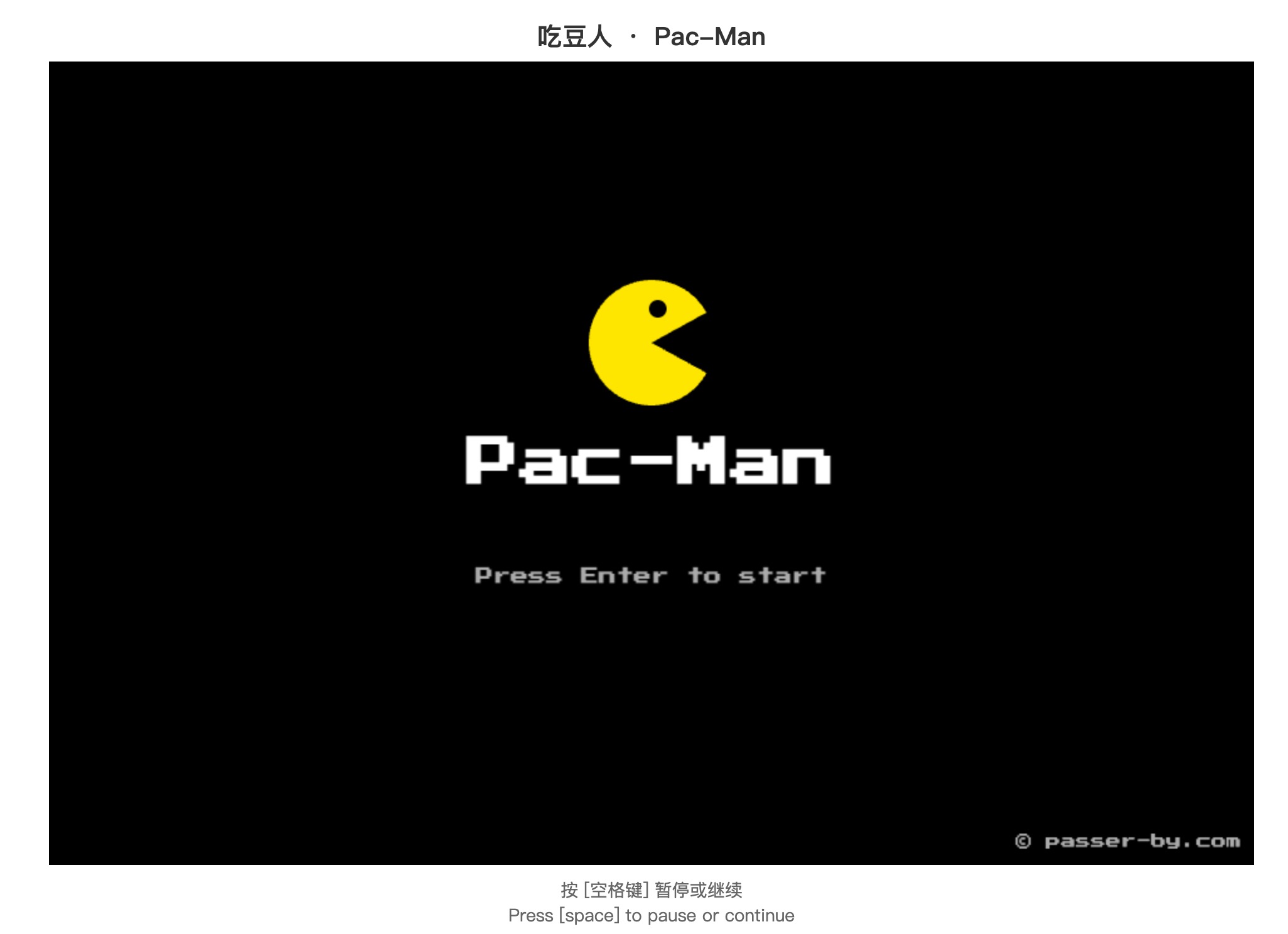
在浏览器中打开 http://localhost:8080 查看游戏:

作业
Vue项目地址:https://git.seahi.me/docker/my-vue-app
1、编写一个Dockerfile,将该Vue应用容器化,要求:
- 使用多阶段构建
- 第一阶段编译Vue应用
- 第二阶段使用nginx部署
2、构建并运行容器,验证应用是否正常工作
提示
1、
npm run build 命令将编译后的Vue项目存储在当前目录中的 dist 目录中!
2、参考上节课的分阶段构建和本节课的任务二。
Vue简介
Vue.js是一个流行的JavaScript前端框架,用于构建用户界面和单页应用。它与Node.js生态系统紧密相连,通常使用npm(Node包管理器)安装和管理依赖,并依赖Node.js环境进行开发、构建和打包。